For SharePoint solution where the look and feel or clean code is very important we often create custom header.xslt ContentQueryMain.xslt and ItemStyle.xstl files. The files are almost completely empty to provide us with maximal control. This also means we need to recreate functionality that normally works by default. A good example is the ability to group the results.
Solution
1. Create the custom XSLT files and link the files to the Content Query Web Part.
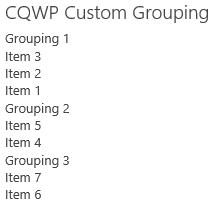
2. The following code is a complete example of a custom Content Query Main XSLT file. This code generates grouping.
<xsl:stylesheet version="1.0" exclude-result-prefixes="x xsl cmswrt cbq" xmlns:x="http://www.w3.org/2001/XMLSchema" xmlns:xsl="http://www.w3.org/1999/XSL/Transform" xmlns:cmswrt="http://schemas.microsoft.com/WebPart/v3/Publishing/runtime" xmlns:cbq="urn:schemas-microsoft-com:ContentByQueryWebPart"> <xsl:output method="xml" indent="no" media-type="text/html" omit-xml-declaration="yes"/> <xsl:key name="Grouping" match="Row" use="@GroupingColumn" /> <xsl:template match="/"> <xsl:for-each select="/dsQueryResponse/Rows/Row[generate-id(.)=generate-id(key('Grouping',@GroupingColumn))]/@GroupingColumn"> <xsl:sort /> <xsl:value-of select="."/> <xsl:for-each select="key('Grouping', .)"> <br /><xsl:value-of select="@Title" /> </xsl:for-each> <br/> </xsl:for-each> </xsl:template> </xsl:stylesheet>
3. Change the XSLT where needed


Reblogged this on Sutoprise Avenue, A SutoCom Source.
Can we create 2 levels of grouping?
I am not sure. but i might be possible.
Nice one you shared a very informative blog. I like your post.