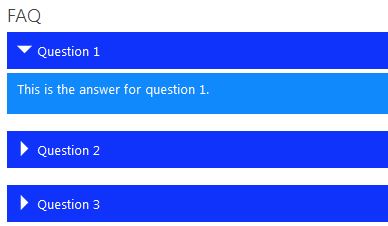
With JSLink you have the ability to quickly and easily change how a list views and forms are rendered. Together with jQuery, CSS and even JavaScript you can present a SharePoint list in endless ways. In this example I will create a FAQ list with a accordion display style.

Solution
- Create a custom list called FAQ with a title and description field (Multiple Lines of Text).
- If required changed the fields to be shown.
- Create a page and add the FAQ web part to the page.
- Create the JSLink file called AccordionView.js
- Create the JavaScript file called accordion.js
- Create the CSS file called accordion.css
- Save the background image to SharePoint.
- Change the background-image URLs if needed.
- Link the JSLink to the web part to load the AccordionView.js.
- Add the accordion.js and accordion.css to the page, for example by using a Content Editor web part.
- Add jQuery to the page.
- Make sure that jQuery is loaded before the other JavaScript. Errors might otherwise be generated.

What is the jquery script? Can you give more detail?
Nice, works pretty well! One thing, if I have a Document library WP on the same page, it messes with that. How can I have this only apply to a single WP for my custom list? Thanks!
Hi Toneman,
Check out my post about JSLINK Multiple web parts on a page. Here I explain how to set that up.
http://www.benprins.net/2017/06/12/sharepoint-jslink-multiple-web-parts-on-a-page/