With the introduction of Office Online (Office web apps) files can be opened in the browser with Office Online (Office web apps) or with the local client. If able SharePoint 2013 will open files (.pptx, docx, xslx) in office Online and other files in the related client (doc, xsl, pdf etc.) This behavior works great within the document library, however this does not work out of the box for files that are displayed using a content query webpart. With XSLT we are able to create an variable which creates per file the required hyperlink.
Solution
1. Edit the CQWP Template where the semi dynamic hyperlink is required.
2. First we need to create the variable that builds the correct office online or default hyperlink. The default hyperlink opens the files in the client software.
<xsl:variable name="DynamicURL"> <xsl:choose> <xsl:when test="contains(@FileExtension,'docx')"> /sites/PH/OH/_layouts/WopiFrame.aspx?sourcedoc=<xsl:value-of select="@LinkUrl"/> </xsl:when> <xsl:when test="contains(@FileExtension,'pptx ')"> /sites/PH/OH/_layouts/WopiFrame.aspx?sourcedoc=<xsl:value-of select="@LinkUrl"/> </xsl:when> <xsl:when test="contains(@FileExtension,'xslx')"> /sites/PH/OH/_layouts/WopiFrame.aspx?sourcedoc=<xsl:value-of select="@LinkUrl"/> </xsl:when> <xsl:otherwise> <xsl:value-of select="@LinkUrl"/> </xsl:otherwise> </xsl:choose> </xsl:variable>
3. The choose function determines the file type and sets the correct Office Online hyperlink or the default Hyperlink based of LinkUrl field.
4. Secondly we need to use the DynamicURL variable to create the hyperlink.
<a href="{$DynamicURL}" target="_blank"> <xsl:value-of select="@Name"/> </a>
Result
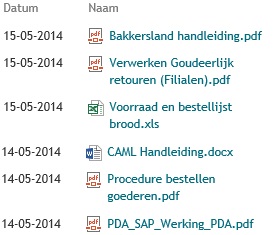
Files with extensions docx, pptx and xslx will open in Office Online other files will open in the related client.