For a meeting solution on SharePoint Online (Office 365) we needed to copy files from one location to another. The solution we decided on was a workflow that asks the user for feedback and then copies the file to the desired library. This was done by creating a workflow with a web service using the CopyTo methode. Be aware that the CopyTo methode can only copy files within the same site. The methode cannot copy files between sites or site collections.
On the MSDN page you can find the details of the CopyTo methode.
Solution
- Create a SharePoint 2013 workflow
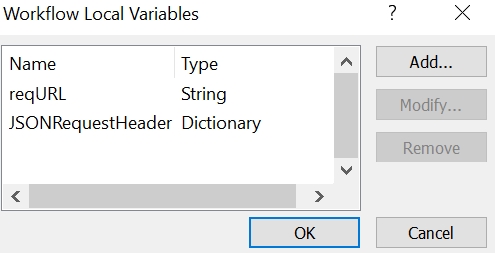
- Create a dictionary variable called JSONRequestHeader
- Create a string variable called regURL

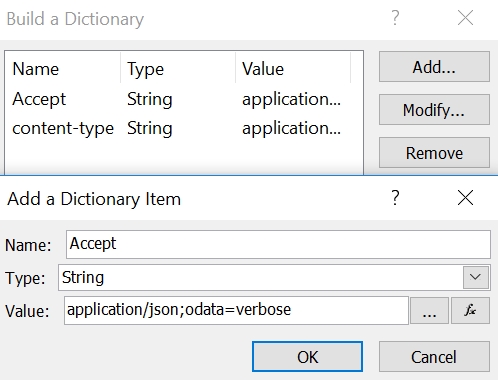
- Add the action Build Directory, select JSONRequestHeader as the variable.
- Add Accept and content-type to the directory with the following code:
application/json;odata=verbose
- Then store the following URL to the variable regURL:
[%Workflow Context:Current Site URL%]_api/web/folders/GetByUrl('Original Document Location')/Files/getbyurl('Test.pdf')/CopyTo(strNewUrl='/sites/Meetingsite/DocumentNewLocation/Test.pdf',bOverWrite=true)
- You can change file names to variable to the workflow can run on every item within the library
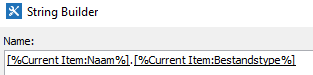
- Create a string variable called currentItemName
- Add the action Set variable, set the following code for the currentItemName variable

- Change the regURL to:
[%Workflow Context:Current Site URL%]_api/web/folders/GetByUrl('Original Document Location')/Files/getbyurl('[%Variable:currentItemName%]')/CopyTo(strNewUrl='/sites/Meetingsite/DocumentNewLocation/[%Variable:currentItemName%]',bOverWrite=true)
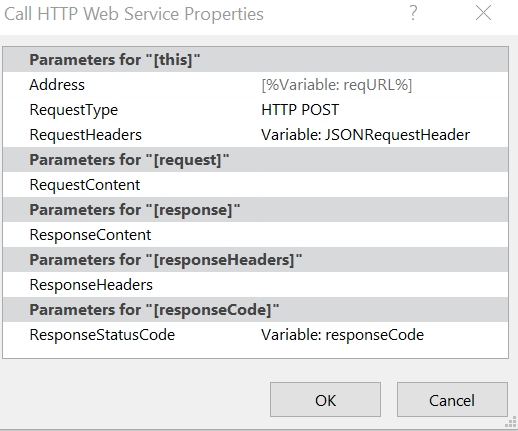
- Add the Call HTTP web service action to the workflow and set the “this” to the regURL
- Set RequestHeaders to Variable: JSONRequestHeader
- Set RequestType to HTTP Post