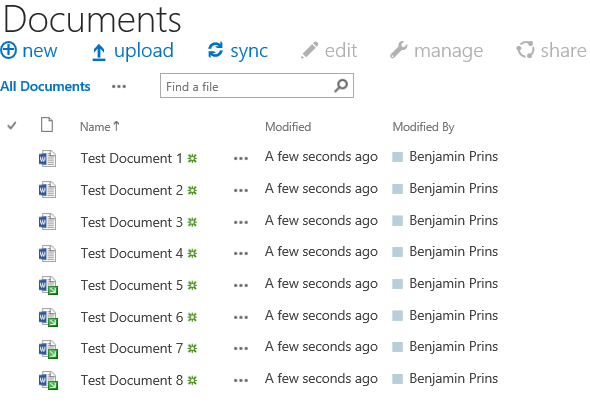
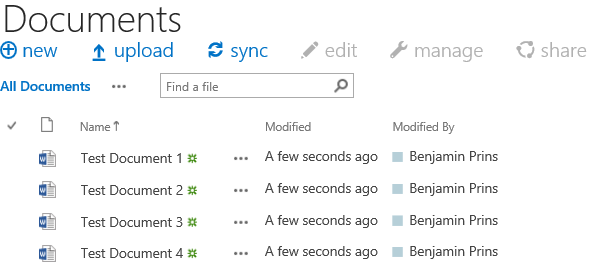
One of our customers uses workflows to review and approve important project documents. The project board members receive workflow tasks to approval for example the mandate and the project initiation documentation (PID). The customer uses a view to see if the approval workflow is running, complete or not used. After weeks of using the workflow the customer stated that all the workflow information of completed workflows is missing. This is a problem because the customer needs to be able to provide an audit trail of the approval process for important project document.
Cause
The cause of the seaming missing workflow information is the SharePoint timer job Workflow Auto Cleanup Job. The job is responsible for deleting related workflow tasks and the workflows status used in views. The job removes tasks that still exist 60 days after the workflow is completed or cancelled. This is done to prevent the task list to become too large and impact performance. The actual workflow information will not be removed and can still be accessed through the workflow history.
Solution
Because the required audit trail information is not lost we did not change anything to the timer job, to make sure no potential performance issues where introduced.
We introduced the following solution to overcome the default cleanup behavior.
- We added a step in the workflow that filled in an extra column, the column contains the information if the workflow has run or not.
- The column was removed from the edit page to make sure only the workflow changed the value of the column.
- We taught the customer how to use the workflow history, to gain easy access to the audit trail.
Disable the timer job (not recommended)
It is possible to disable the timer job. However, this is not recommended. Disabling the timer job creates a potential impact to performance.