In PowerApps we often show lots of information and a good PowerApp will provide the user with the ability to find the relevant data quickly. We can do this by providing the user with search and filter capabilities. Therefore it not a surprise to me that I get many questions about searching in PowerApps. In this blog I will show various examples of search and filter solutions. I created a small PowerApp to support all the examples.
Small PowerApp
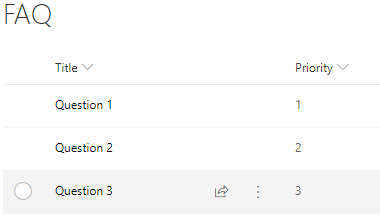
- Create a SharePoint list called FAQ with the columns Title and Priority as a single line of text.
- Create a Canvas PowerApp.
- Connect the PowerApp to the FAQ list.
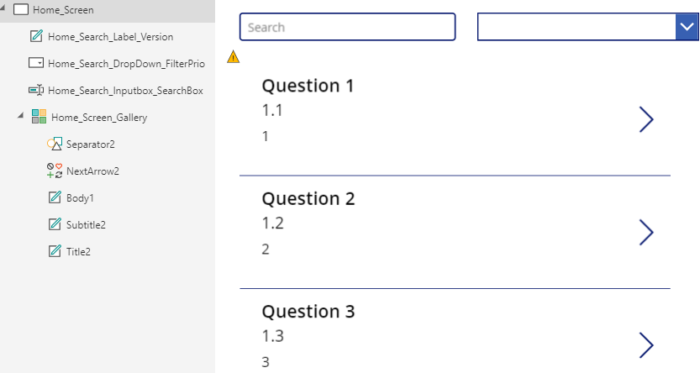
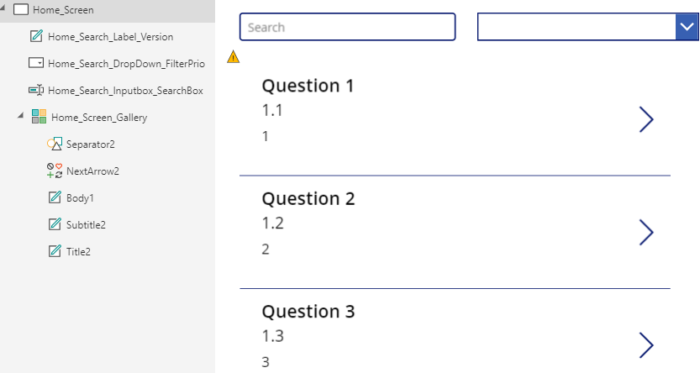
- Add a gallery and connect it to the FAQ list.
- Create a dropdown control for the filter.
- Create a text input control for the search box.

- Create the PrioFilterOptions on the OnStart of the Home_Screen.
ClearCollect(PrioFilterOptions, "", "1", "2","3")
- Connect the PrioFilterOptions to the dropdown control.

- Add the following items to the FAQ list.
- Title: Question 1, Priority: 1
- Title: Question 2, Priority: 2
- Title: Question 3, Priority: 3

Filter using contains
The most frequently asked question is; How can I search using contains? It’s possible to search like this by using the in operator. In all my examples I will be using the in operator.
Filter( Table, value in Field )
Filter with a search box
A search box is a text input control, we can use this control as a search box.
Filter(FAQ, Home_Search_Inputbox_SearchBox.Text in Title)
Filter with a dropdown
Filter(FAQ, Home_Search_DropDown_FilterPrio.Selected.Value in Priority)
Filter with a searchbox and a dropdown
This example has a little issue, after selecting a dropdown value you can no longer filter only by using the search box. If you select the empty value then the filter will use that as a filter value.
Filter(FAQ, Home_Search_DropDown_FilterPrio.Selected.Value in Priority && Home_Search_Inputbox_SearchBox.Text in Title)
Filter with a searchbox and a dropdown (when not empty)
In this example the user is able to ‘deselect’ the chosen option from the dropdown. I recommend always using this example when using a dropdown filter.
If(IsBlank(Home_Search_DropDown_FilterPrio.Selected.Value),
Filter(FAQ, Home_Search_Inputbox_SearchBox.Text in Title),
Filter(FAQ, Home_Search_DropDown_FilterPrio.Selected.Value in Priority && Home_Search_Inputbox_SearchBox.Text in Title))