When developing with PowerApps we often want to store information in a SharePoint list and access the information in the PowerApp. The three main reasons are to store the styling code, settings or just for data storage. In this post I will explain how to connect a SharePoint list to PowerApp and use it for the styling of the PowerApp. You will have a central location to maintain the styling of one or multiple PowerApps.
Connect to PowerApp
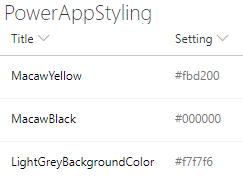
- Create a SharePoint list called PowerAppStyling with the following columns.
- Title (single line of text)
- Setting (single line of text)
- Activate versioning on the SharePoint list.
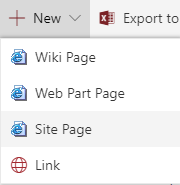
- Create a PowerApp.
- In my example I created a PowerApp from a SharePoint list.
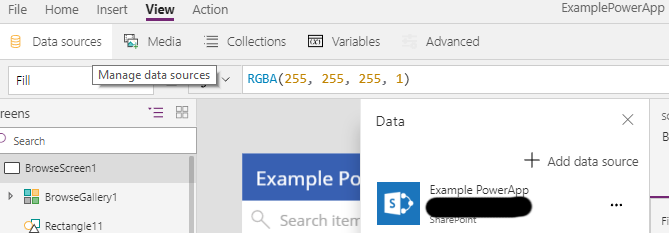
- Click on the tab View followed by Data sources.
- Click on Add data source.

- Click on SharePoint (for me the last option).
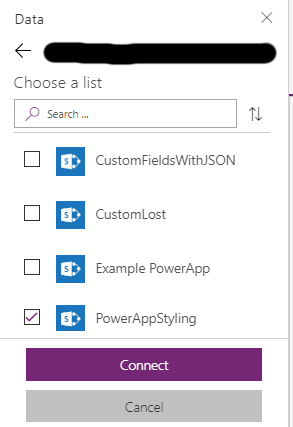
- Select the correct site or provide the URL and Click on Go.
- Select the the list and click on Connect.

- The list is now connected and can be used in the PowerApp.
Use for SharePoint list for styling
We need the styling as soon as the PowerApp starts, so we need to store the styling in a collection when the PowerApp launches. If you can avoid creating collection on startup do so. You want the PowerApp to laod as quickly as possible. In the SharePoint list add the required styling code. You can use the following example.

- Open the PowerApp.
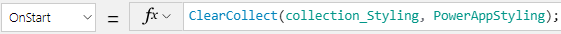
- On the first screen, find the OnStart action.
- Create a collection called Collection_Styling to store the PowerAppStyling datasource.

- When accessing the styling code, always get it from the collection. This is faster than accessing the SharePoint list.
- Create a label called Label_Style_Example.
- Set the Text to This is my style.

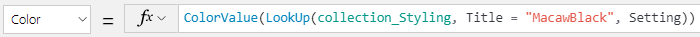
- Set the font color of the label.

- Set the fill (background) color of the label.

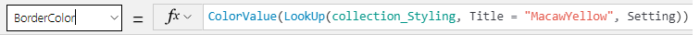
- Set the border color of the label.

- Set the border color of the label.

- The label will now look all black because the Collection_Styling is still empty, the PowerApp has not been started yet.

- Run the PowerApp and see the result, sometimes you need to restart the PowerApp multiple times.