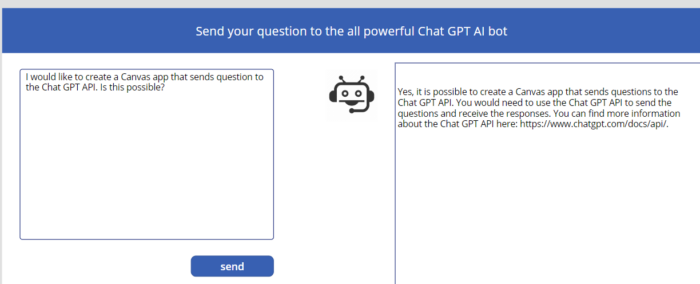
In today’s fast-paced business environment, leveraging automation and artificial intelligence (AI) is crucial for maintaining efficiency and gaining insights. This blog post explores how to create a Power Automate flow that reads emails with attachments, extracts content from images or PDF documents using AI, and can perform various analyses on the extracted text. For instance, you can determine the sentiment, generate summaries, or classify emails as purchase requests or complaints and routing then accordingly. By integrating these advanced technologies, businesses can streamline their processes, enhance decision-making, and stay ahead in the competitive landscape.
Create an AI model
First, we need to create a custom AI document model or AI Prompt that receives the PDF content and analyses it. But off course we can also use a default model. In this example we will be using the default AI Sentiment.
Create a Power Automate Flow
In this flow we will get all the attachments from the email and get the content ready to be sent for a sentiment analysis.
- Create a Power Automate flow with the trigger, When a new email arrives in a shared mailbox (V2).
- Connect this with the required email box and select the option Include Attachments to Yes.
- Add the action Initialize variable and call it Initialize variable – Attachment Content.
- Add a Scope action called Scope – Get PDF Content.
- We are going to combine all the content of all the found PDF attachments into one variable. You could also send each attachment file separately.
- First, we need to filter the attachment files to only get the PDF file.
- Add a Filter Array action and call it Filter Array – Attachment for PDF.
- Set the from to Attachments.
- Set the first value to Attachment Content type.
- Set the filter to is equal to.
- Set the second value to application/pdf.
- Add an Append to string variable action and name it Append to string variable – Attachment Content.
- Set the Name to Attachment Content.
- Set the Value to Content (from the filter array) – .
- An apply to each will be automaticallycreated, name it Apply to each – Found PDF.
- Add a Recognize text in an image or a PDF document below the apply to each.
- Set the image to Attachment Content.
- Add a Scope and name it Scope – AI Sentiment.
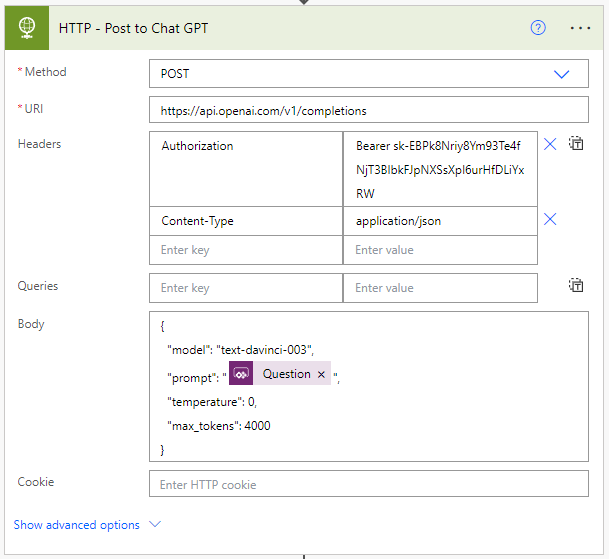
- Add a Create Text with GPT using a prompt action and name it Create Text with GPT using a prompt – Get sentiment.
- Set AI Sentiment as the Prompt.
- Set Input Text to Attachment Content variable.
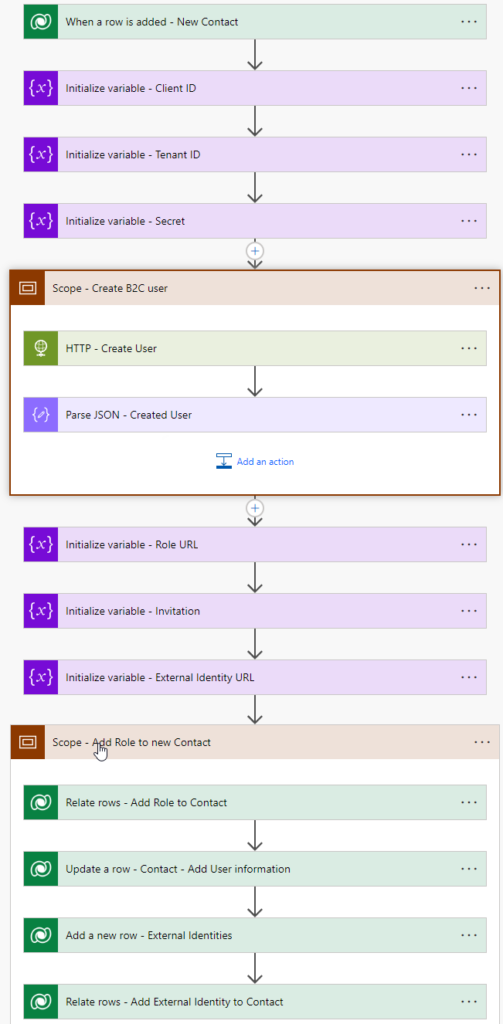
- Your flow now looks like this.