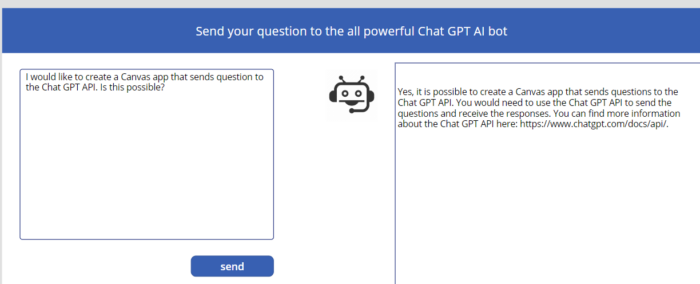
Within the Dynamics 365 ecosystem, the Customer Portal serves as a gateway for clients to interact with your organization and order products. While the default template for Power Pages/Portal facilitates order creation and product management, it falls short when it comes to allowing users to edit or delete existing orders and products.
In this blog post, we embark on a journey to enhance the functionality of the Dynamics 365 Supply Chain Management Customer Portal. We’ll focus specifically on empowering users with the ability to edit and delete orders and products, providing them with greater control over their transactions.
By default, there is no option to go to orders that are not submitted, so I added the a page to see the draft orders.
Besides adding the draft order view, I renamed other tiles and a link to the create order page.
Order editing
I will assume that you already have a Power Pages setup with the Supply Chain Management Customer Portal template and that you know how to add a new page named Draft Orders with a view and how to make a tile. I will go straight into how to add the capability to edit an order and its products.
- Add a new page called Update Order to the Portal.
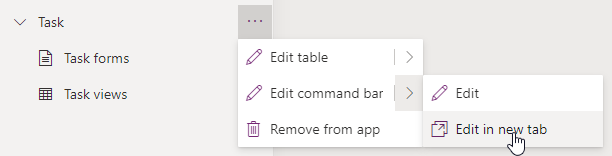
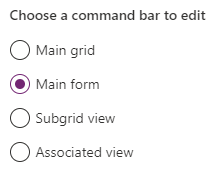
- Open the Draft Orders page and select the Edit Record option under List settings – Actions.
- Select the newly created page Update order and give it the name Update Order.
- The Target type is Webpage.
- Then open the Portal Management tool to create the Web Form. A web form is a form with multiple steps.
- Open the already existing Web Form called Create Order.
- Open a new tab and create a new Web Form called Update Orders.
- Setup the Update orders Web form exactly the same as the Create order Web form.
- Under Web Pages add the existing page called Update Order.
- Open the Update Order page to make sure the Web Form property is set to the newly created Update Orders web form and the Publishing State is Published.
- Reopen the Web Form and open the Web Form Steps tabs.
- Create four new web form steps equal to the steps in the create order web form.
- Some of the settings cannot be set in the user interface. You will have to open the table adx_webformstep in Dataverse to make sure all the settings are the same.
- Now that the steps are the same, we are going to make the following changes to them.
- Open the step Items and set under Form Definitions the Mode to Insert.
- Reconfigure the Source type to Results From Previous Step
- Reconfigure the Entity Source Step to Order Information.
- Open the tab Metadata under and create a new Subgrid
- Select the Type Subgrid
- Selected the salesoderdetailsGrid
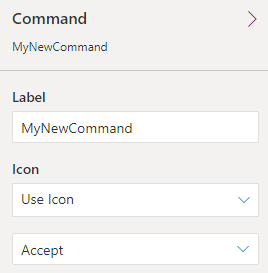
- In the Grid Configuration we will add the buttons for Edit, Delete and Add item.
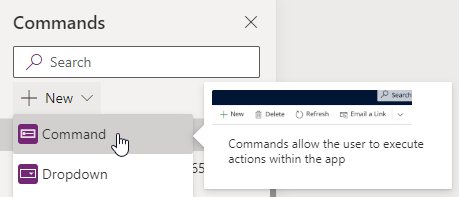
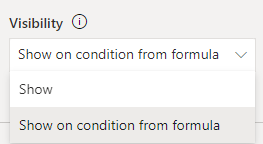
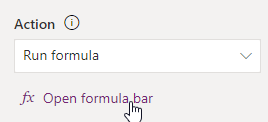
- Click on Create in the View Actions section to create the following action.
- Create the delete action in the Item Actions section.
- Create the view details action in the Item Actions sections.
- Open the step Order Information and set under Form Definitions the Mode to Edit.
- Reconfigure the Source type is Query String
- Reconfigure the Primary Key to ID, if it changed.
- Reconfigure the Name to Order (Salesorderid), if it changed.
- You have now created the web form for your users to enjoy!