Model-driven apps, a fundamental component of the Power Apps suite, provide a robust framework for designing data-driven solutions. While they offer a wealth of functionality out of the box, adding customized actions and automations can greatly enhance the user experience and boost operational efficiency. This is where low-code Power Fx buttons come into play, providing a simple yet effective way to empower users to take control of their apps and automate routine tasks.
In this blog post, we will delve into the world of low-code development and explore how you can leverage Power Fx buttons to supercharge your model-driven apps. We’ll walk you through the process of adding a button that when pressed will save data in Dataverse.
Creating a Power Fx Button (command bar button)
- Open your Model-driven app in edit modus.
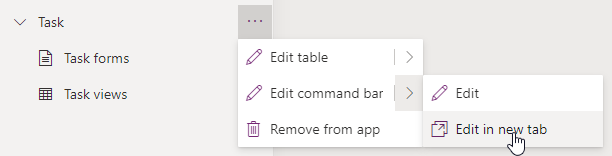
- Select … of the table (entity) where you need to add the button.
- Click on Edit or Edit in new tab under Edit command bar.
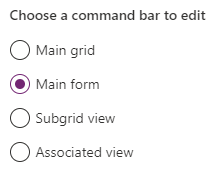
- Select the command bar that where the button needs to be added, in my case that is the Main form.
- Click on Edit and the command bar will be loaded.
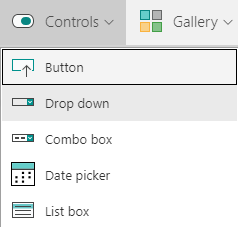
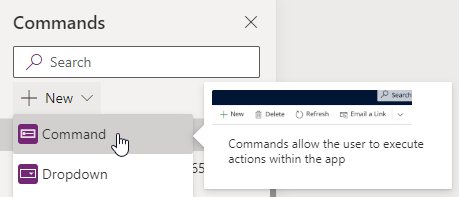
- Click on New followed by Command to add a new button.

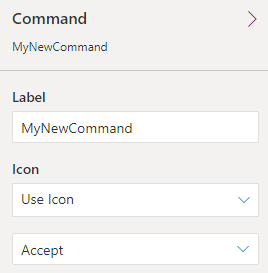
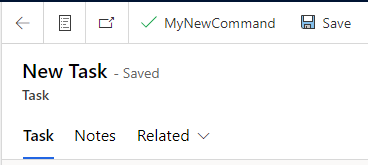
- Change the label (name) of the button and place (drag) it to the correct location on the command bar.
- If required select an Icon, selecting an icon help the user with recognizing the button and its function.
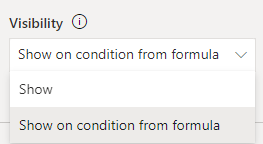
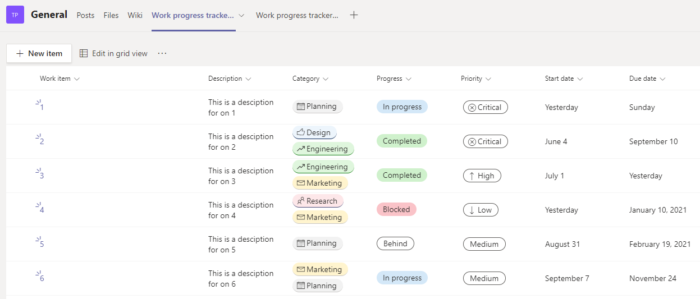
- With the help of Power Fx code we can add when the button will be displayed (visible). For example; Only show the button when the the color field has the value Green.
- Select the Show on condition from formula on the Visibility property.
- Click on the Open formula bar, that appears below the property.
- Add your Power Fx command that dictates when the button needs to be displayed.
If(Self.Selected.Item.color = "Green", true, false)
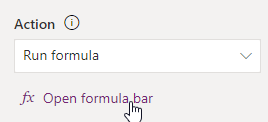
- Click on Open formula bar under the Action property to add the Power Fx code that needs to be executed when the button is pressed.
- Add your Power Fx command that needs to be executed, in my example it set the color field value to Purple.
Patch(Tasks,Self.Selected.Item, {color:"Purple"});
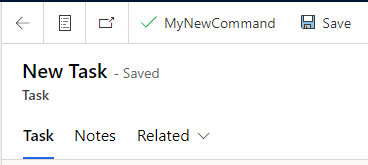
- Click on Save and Publish when the button is ready.
- Play the Model-driven app to see if the button is working correctly.