With SharePoint we use a lot of lists and libraries to store and share information, we add and change this information with the help of forms. In most cases we create one form with all the information required for the content. Even if not all the information is required for all types of content or if it depends on a phase or status. With the help of jQuery and JavaScript we can create a more dynamic form that will hide/show fields based on selected values of fields. Make sure to disable the quick option, otherwise user will be able to edit the field outside of the provided solution.
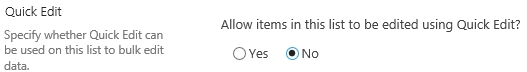
SharePoint 2013/Online: Disable Quick edit
SharePoint 2010: Disable Datasheet editing
JavaScript: New Form
- Open your favorite JavaScript Editor.
- Create a new JavaScript file called NewFormHideShow.js
- Add the following base code to the JavaScript file.
$( document ).ready(function() { } );
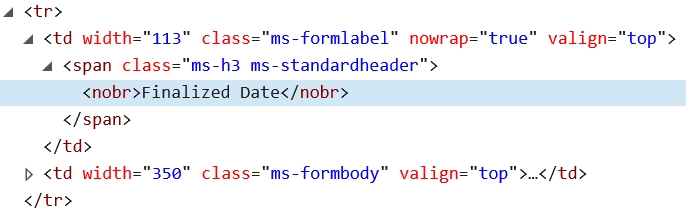
- The first step is to hide the columns. Find the display names of the field that need to be hidden. Note that you need the name located in the HTML nobr tag.
- You can use a DOM explorer to find the correct names.

- For each field add the following code.
$('nobr:contains("[Field Name]")').closest('tr').hide();
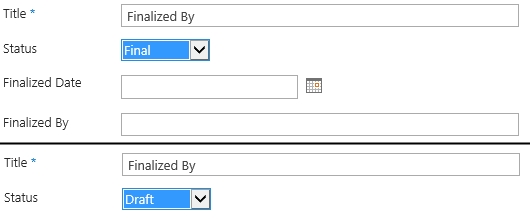
- In my example I hide two fields, Finalized Date and Finalized By. My example code for the document ready function is shown below.
$(document).ready(function() { $('nobr:contains("Finalized Date")').closest('tr').hide(); $('nobr:contains("Finalized By")').closest('tr').hide(); });
- The second step is to make the function that hides or shows the fields depended on the selected value.
- Add the following code to the JavaScript.
(function($){ function showHideRegionLocation() { var FeedbackMatchingValue = 'Final'; var thisDiv = $("select[title='Status']"); var mmFieldValue = thisDiv.find("option:selected").text(); $('nobr:contains("Finalized Date")').closest('tr').hide(); $('nobr:contains("Finalized By")').closest('tr').hide(); if (mmFieldValue.indexOf(FeedbackMatchingValue) > -1) { $('nobr:contains("Finalized Date")').closest('tr').show(); $('nobr:contains("Finalized By")').closest('tr').show(); } }
- Set the var FeedbackMatchingValue to the value which will show the hidden fields.
- Set the var thisDiv to the name of the Field that is used to show/hide the fields. Note that different types are just for different columns example Select or Input.
- Add the hide and Show codes. The code hides or show the table row (tr).
- Add the final function to the code. This part makes sure the functions runs when a users selects and/or reselects the option.
$(document).ready(function() { $("select[id^='Status'").on('blur', showHideRegionLocation).on('change', showHideRegionLocation); });
})(window.jQuery); - Change the value after id^ to the field that contains the value on which field are being shown/hidden.
- The final code looks like this.
$(document).ready(function() { $('nobr:contains("Finalized Date")').closest('tr').hide(); $('nobr:contains("Finalized By")').closest('tr').hide(); }); (function($){ function showHideRegionLocation() { var FeedbackMatchingValue = 'Final'; var thisDiv = $("select[title='Status']"); var mmFieldValue = thisDiv.find("option:selected").text(); $('nobr:contains("Finalized Date")').closest('tr').hide(); $('nobr:contains("Finalized By")').closest('tr').hide(); if (mmFieldValue.indexOf(FeedbackMatchingValue) > -1) { $('nobr:contains("Finalized Date")').closest('tr').show(); $('nobr:contains("Finalized By")').closest('tr').show(); } } $(document).ready(function() { $("select[id^='Status'").on('blur', showHideRegionLocation).on('change', showHideRegionLocation); }); })(window.jQuery);
JavaScript: Edit Form
- The edit form is almost completely the same, only the last function is different.
- Open your favorite JavaScript Editor.
- Create a new JavaScript file called EditFormHideShow.js
- Follow the steps 3 – 12 from the chapter JavaScript: New Form.
- Add the final function to the code. This part makes sure the functions runs when a users selects and/or reselects the option.
$(document).ready(function() { setTimeout(function() { showHideRegionLocation(); }, 1000); $("select[id^='Status'").on('blur', showHideRegionLocation).on('change', showHideRegionLocation); }); })(window.jQuery);
- Change the value after id^ to the field that contains the value on which field are being shown/hidden.
- The final code looks like this.
$(document).ready(function() { $('nobr:contains("Finalized Date")').closest('tr').hide(); $('nobr:contains("Finalized By")').closest('tr').hide(); }); (function($){ function showHideRegionLocation() { var FeedbackMatchingValue = 'Final'; var thisDiv = $("select[title='Status']"); var mmFieldValue = thisDiv.find("option:selected").text(); $('nobr:contains("Finalized Date")').closest('tr').hide(); $('nobr:contains("Finalized By")').closest('tr').hide(); if (mmFieldValue.indexOf(FeedbackMatchingValue) > -1) { $('nobr:contains("Finalized Date")').closest('tr').show(); $('nobr:contains("Finalized By")').closest('tr').show(); } }
$(document).ready(function() { setTimeout(function() { showHideRegionLocation(); }, 1000); $("select[id^='Status'").on('blur', showHideRegionLocation).on('change', showHideRegionLocation); }); })(window.jQuery);
Adding JavaScript to a form
- Open the edit and/or new form of the list.
- Set the form in edit mode
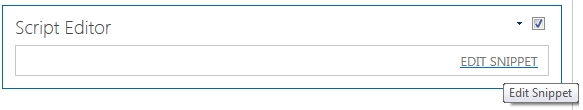
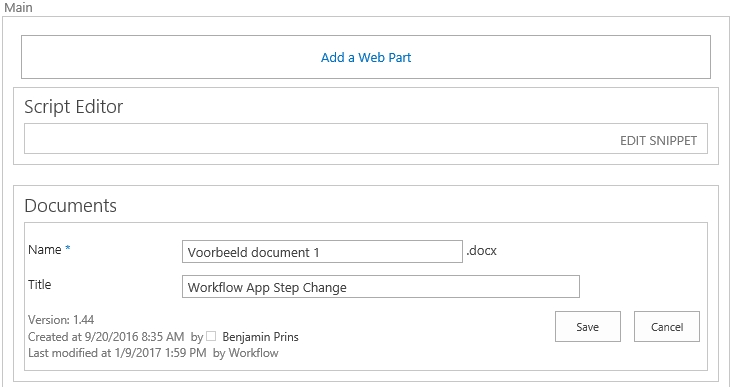
- Add the Script Editor Web Part to the page

- Edit the SNIPPET and add the following code.

<script src="../../SiteAssets/System/jquery-3.1.1.min.js" type="text/javascript"></script> <script src="../../SiteAssets/System/EditFormHideShow.js" type="text/javascript"></script>
- Insert the code en Stop editing the form.
- Save the custom JavaScript HideColumns and the jQuery script in the correct location.
- The JavaScript will now run and hide or shows the field based on the selected value of the field Status.