The Control Template is responsible for the information that is shown in the footer. By default no footer will be displayed, we are able to change this to what ever HTML we want. But remember that we do not have any item related information in the control template. In this blog post I will explain how too create a footer. More information on display templates can be found on my blog post SharePoint 2013 custom display templates.
Solution
1. Edit the related Control Template.
2. Find the end tag of the main UL.
<ul class="cbs-List"> _#= ctx.RenderGroups(ctx) =#_ </ul>
3. We can place the footer direct below the </ul> or after the noResults If statement, but within the main DIV.
<!--#_ if (ctx.ClientControl.get_shouldShowNoResultMessage()) { _#--> <div class="_#= noResultsClassName =#_">_#= $noResults =#_</div> <!--#_ } _#-->
4. Add the required footer html, for example a URL to a info page.
<div> <a href="/info.aspx">More info</a> </div>
5. Publish the control template.
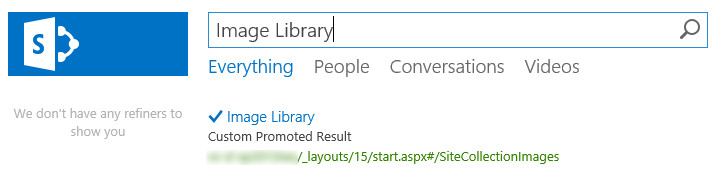
Result