During Microsoft Ignite many innovations that transform the workplace communications have been announced. Its impossible to name them all, so instead I will share with you my favorite innovations. Note that some of these features are already live, being rolled out or still being developed.
SharePoint app bar
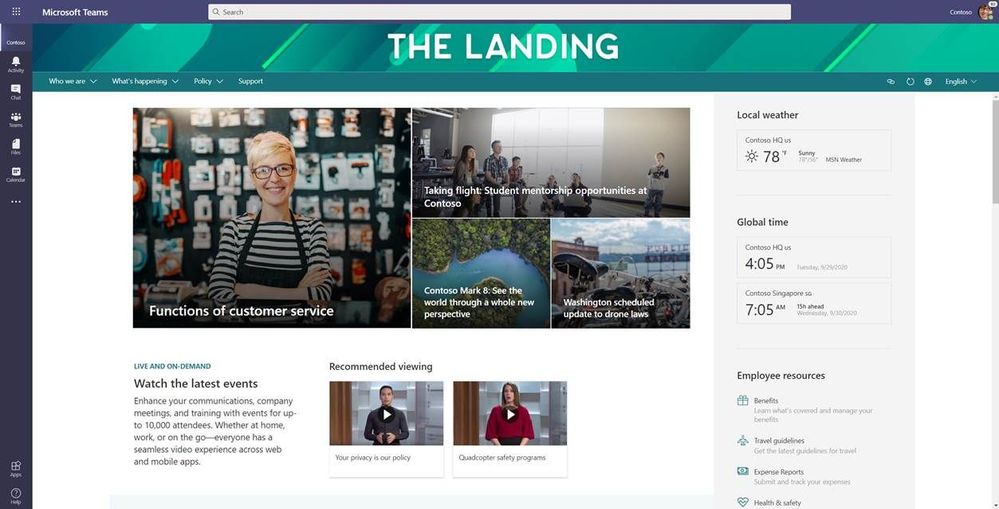
The SharePoint app bar might even be my favorite announcement from Ignite. The app bar will be visible on every site on your intranet providing a consistent navigation experience. But it’s not only for navigation, that is just the beginning. The app bar also shows personal relevant sites, news feed and the files.
The SharePoint app bar will appear after you set a SharePoint site as a home site.
Home site in Teams
Your intranet (home site) is coming to Microsoft Teams. With the home site app for Microsoft Teams users gain direct access to the SharePoint Home site in Teams. The home site app in Teams gives your users global navigation across sites, communities, and teams; quick access to sites they use regularly; and a personalized news feed.

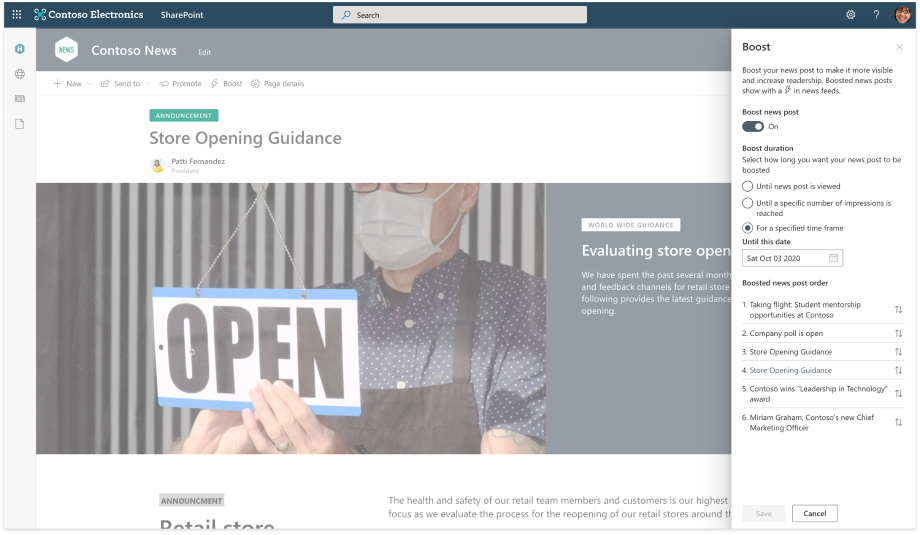
SharePoint: News boost
Microsoft listened to our request; we are getting the ability to boost news! With this feature you wil be able to boost the visibility of your important news articles. You can boost a news post until it has been read, for a set number of impressions, or until a given date.
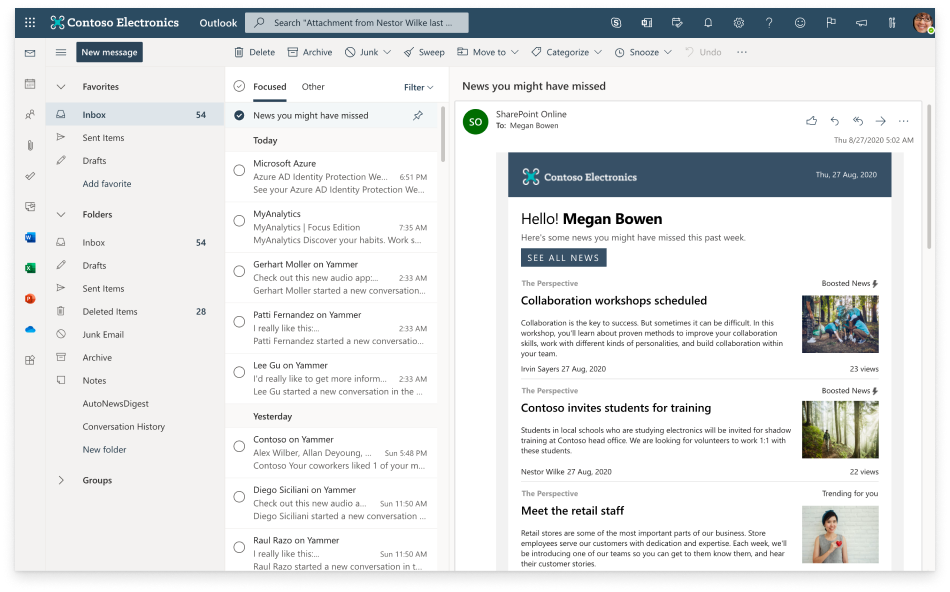
SharePoint: news digest
Keeping up with all the all the news and information can be harder than it seems. With the automatically generated news digest you will receive an email summary of the news articles you have missed. This will ensure that everybody will be well informed. The news digest can be customized with your organization’s branding.
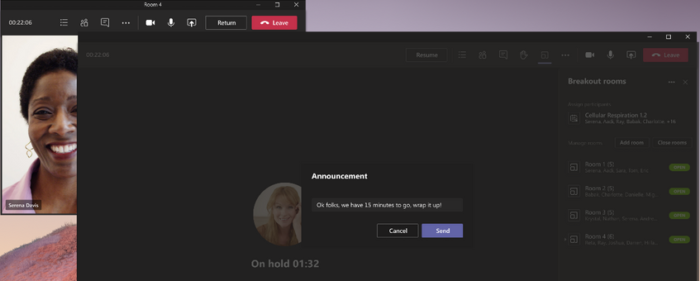
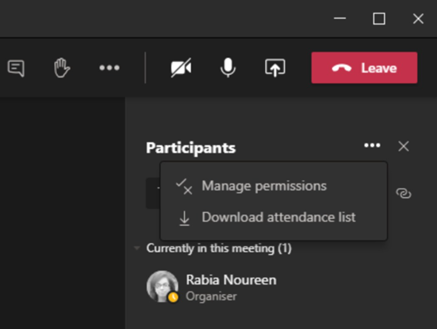
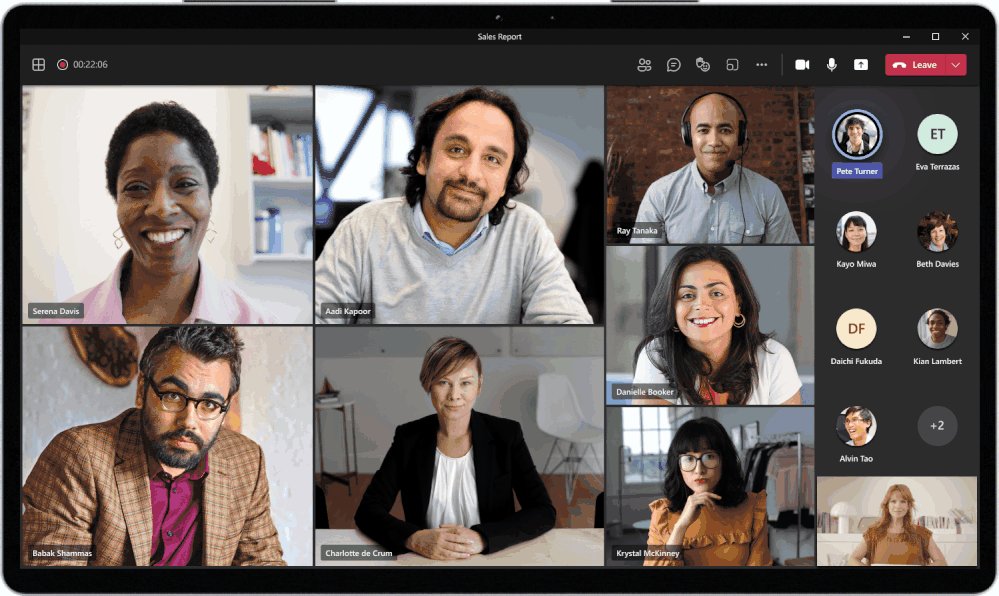
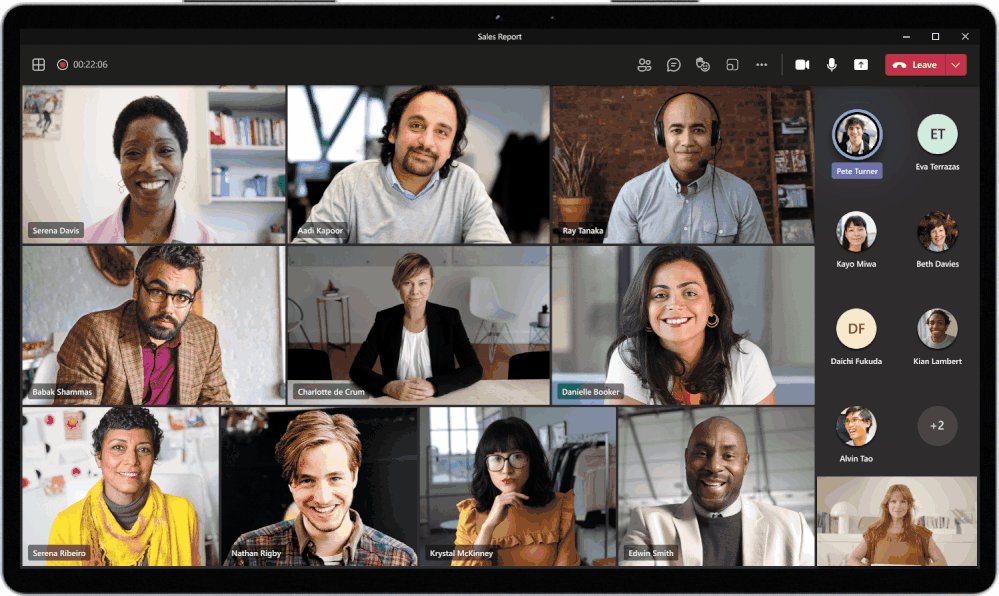
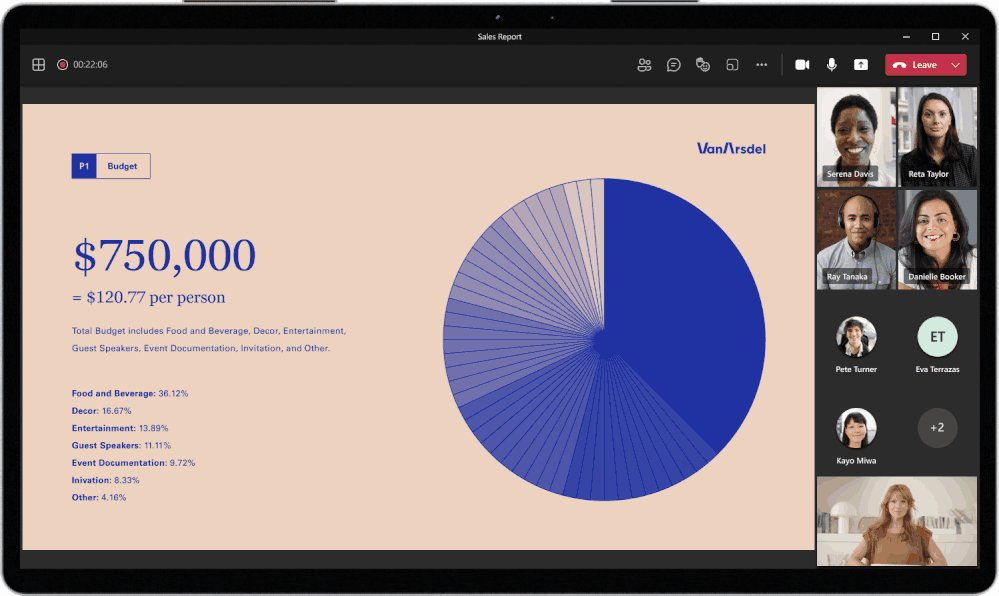
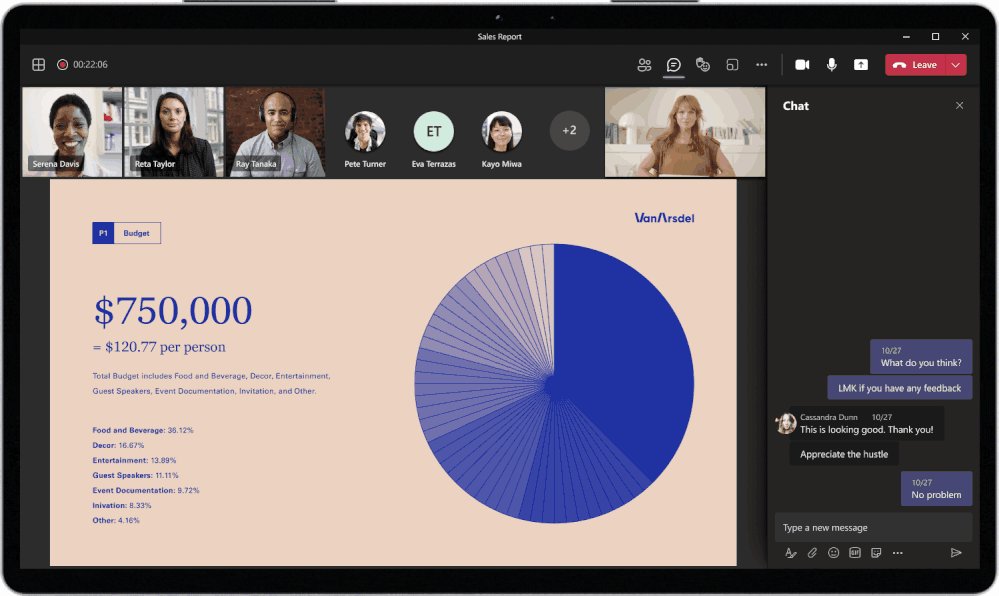
Teams: Dynamic view
Dynamic view makes uses of AI to optimize shared content and video participant, it intelligently arranges the elements of your meeting for an optimal viewing experience. The viewing experience will change when people join, turn on video, start to speak or when starting to present. You will still be able change the layout based on your preference.

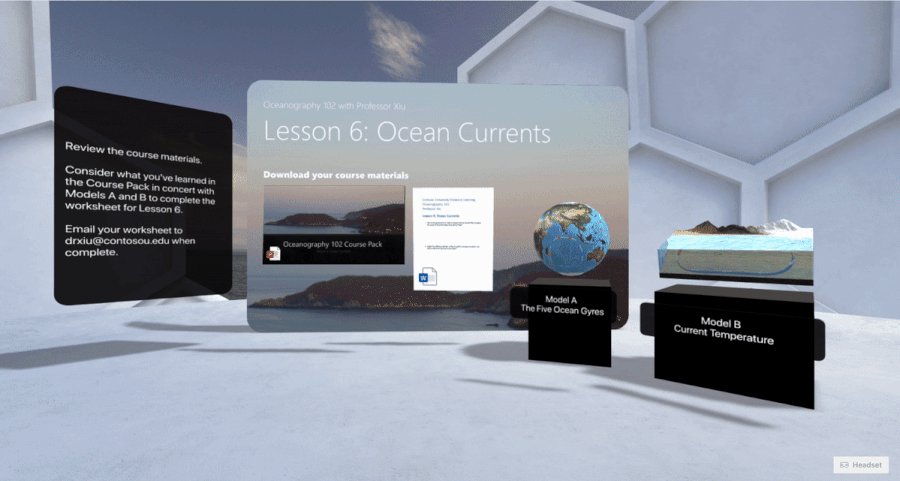
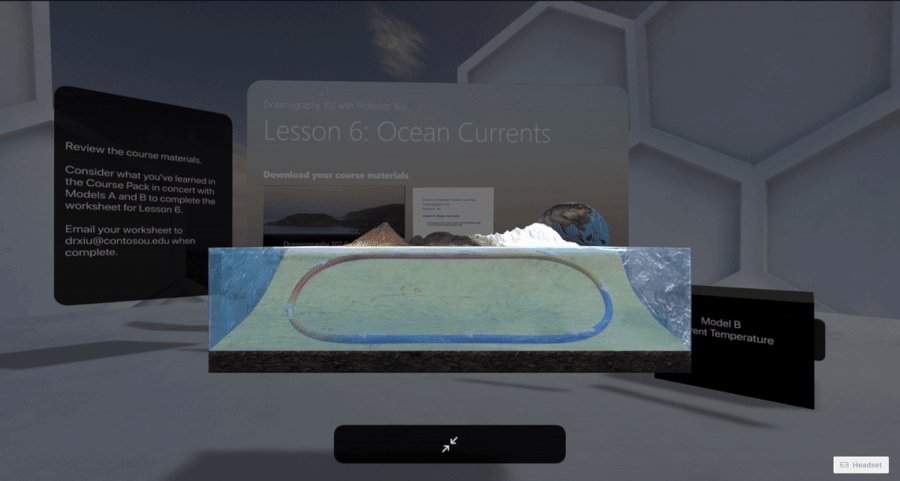
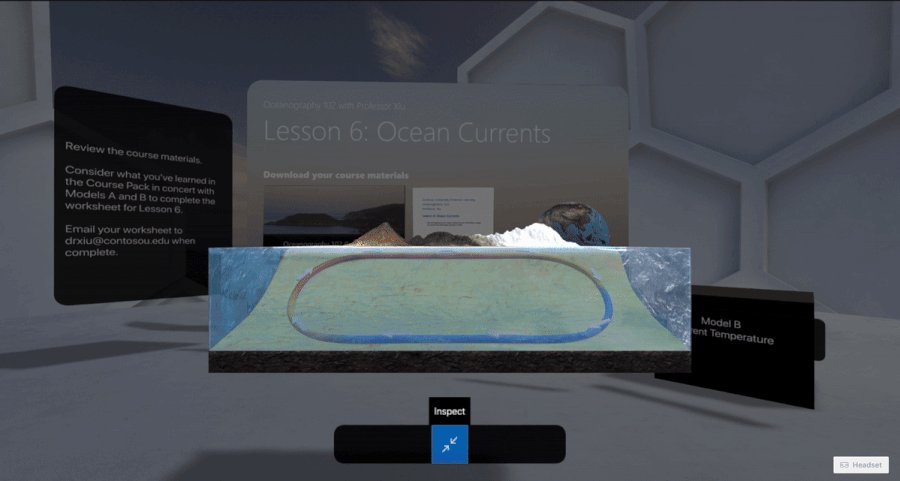
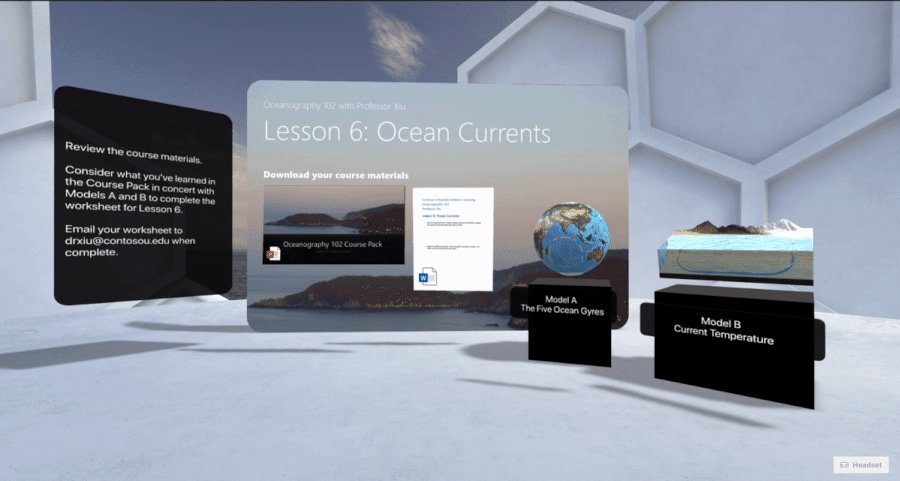
SharePoint spaces
SharePoint spaces is a very powerful new tool for 3D interactions. SharePoint spaces enables you to make immersive and engaging mixed reality experiences for 3D content, models and 360° imagery.