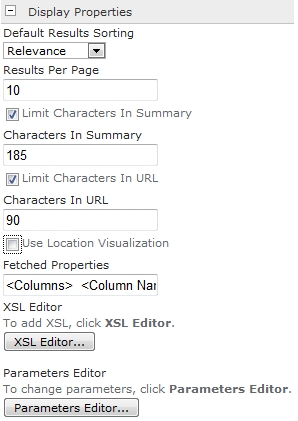
By default SharePoint gives you the option to set the default column value for a lot of different type of columns. Unfortunately is this option is not available for the multi line column.
But with jQuery and a bit of JavaScript we can! This solution has been create in cooperation with Peter Heibrink.
Solution
1. Download the latest version of jQuery or the compressed jQuery
2. Save the Default Rich Text JavaScript to a JS file
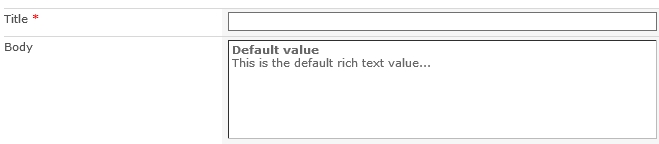
<!-- TODO: Set reference to the jQuery.--> <script type="text/javascript" src="[/...../jquery-1.10.2.min.js]"></script> <!-- TODO: Set the varibale for the fieldname with the display name of the milti line column TODO: Set the HTML for the default value--> <script type="text/javascript"> jQuery(document).ready(function() { var fieldName="Body"; var defaultText = "<b>Default value</b><br />This is the default rich text value..."; if(jQuery('nobr:contains(' + fieldName + ')').closest('tr').find('input[id$="TextField_spSave"]').val() == "") { jQuery('nobr:contains(' + fieldName + ')').closest('tr').find('input[id$="TextField_spSave"]').val(defaultText); } }); </script>
3. Save jQuery and Default Rich Text JavaScript somewhere on SharePoint
4. Navigate to the SharePoint list where the multi line column needs a default value
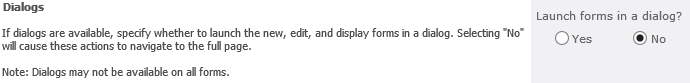
5. Open the advanced library settings and set Launch forms in dialog to No.

6. Open the New item page for the list and edit the New item page
7. Add a content editor web part to the page with a Content link to the Default Rich Text JavaScript

8. Save the changed and add a new item!