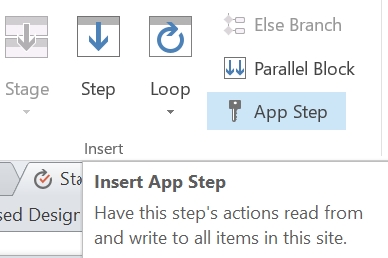
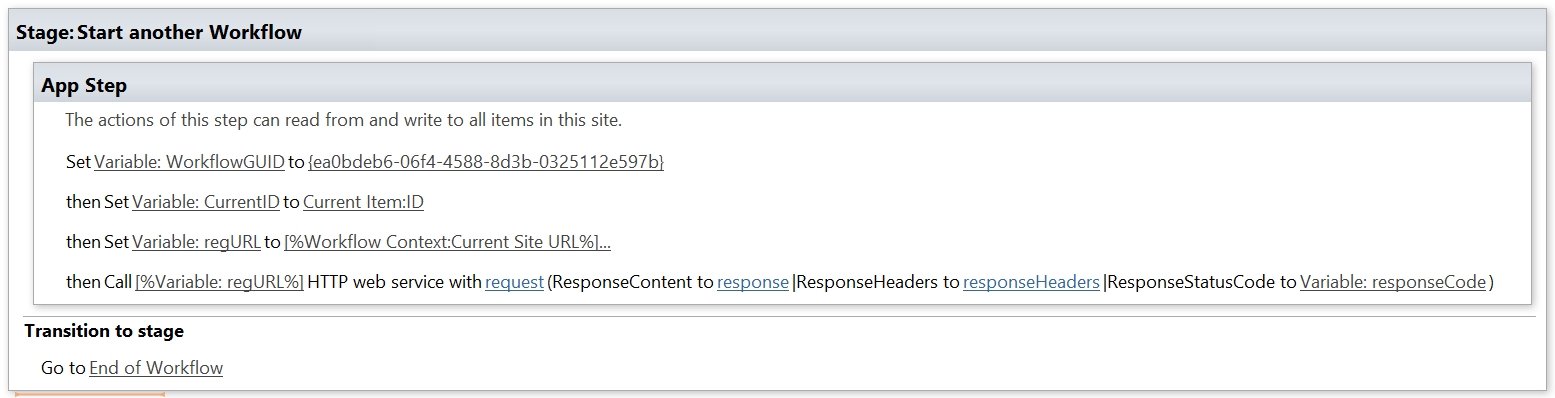
By default workflows run under the permissions of the user that starts the workflow, even is the workflow starts on a change or when a new item is created. The initiator does not always have the right permissions to complete all the actions within the workflow. For example when the workflow needs to delete an item, create a new items or use a web service. With SharePoint 2013 workflows it is possible to use the App step action to give the workflow its own permission set.
Solution part 1: Activate the feature
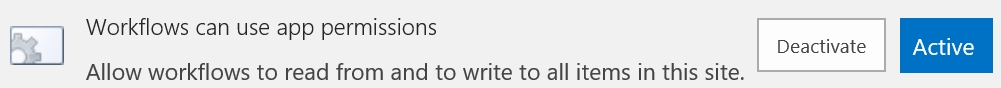
- The feature Workflows can use app permissions needs to be active.
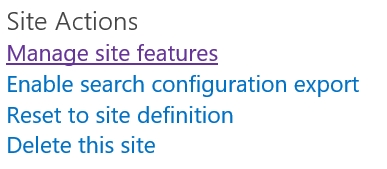
- Open the site settings and click on Manage site features

- Activate the feature: Workflows can use app permissions

Solution part 2: Grant workflow app permissions
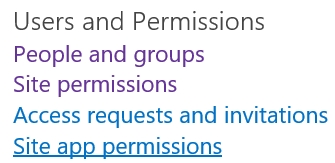
- Open the site settings and click on Site app permissions

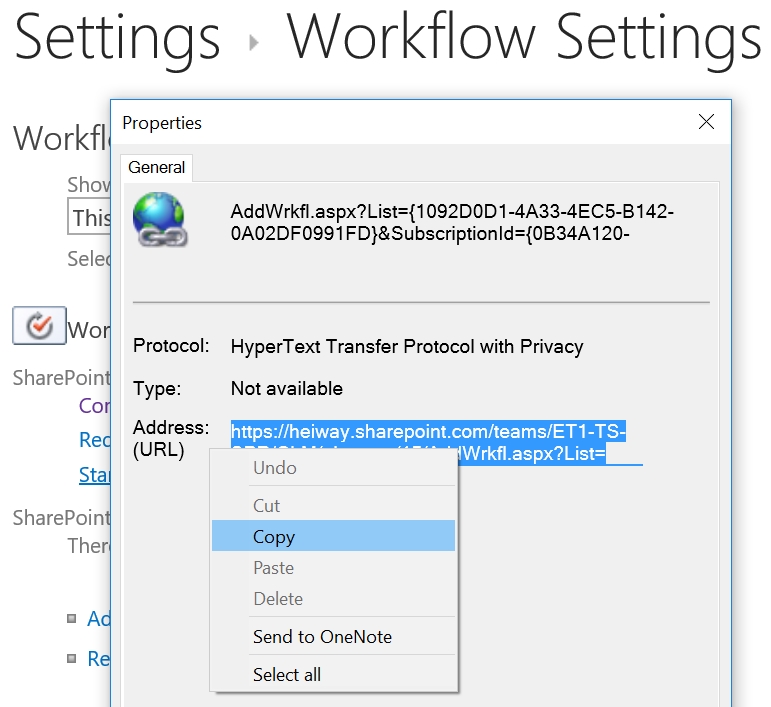
- Copy the client section if the App Identifier. This is the identifier between the last “|” and the “@” sign, as shown in the figure.

- Navigate to the Grant permissions to an app page.This must be done by browsing to the appinv.aspx page of the site.
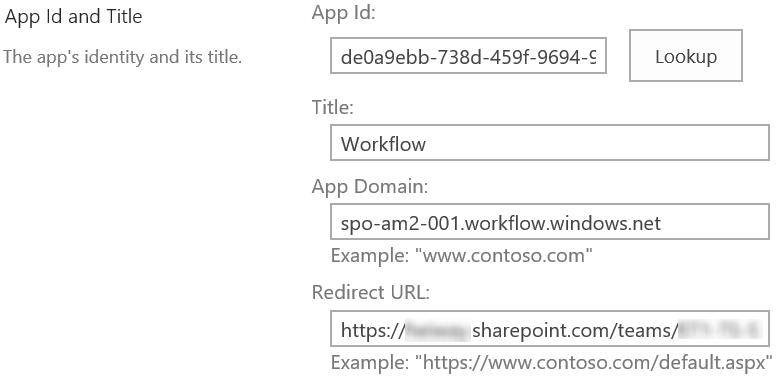
http://}hostname}/{the Site Collection}/_layouts/15/appinv.aspx - Fill in the App Id and click on Lookup

- The fields Title, App Domain and Redirect URL will be filled in automatically.
- Paste the following XML into the Permission Request XLM textbox to the grant the workflow App step full control
<AppPermissionRequests> <AppPermissionRequest Scope="http://sharepoint/content/sitecollection/web" Right="FullControl" /> </AppPermissionRequests>
- Click on Create and on Trust It